
2 | INVOLVEMENT
Ästhetik einer Website
Merkmale guter Websites
Wann gilt eine Website als ästhetisch ansprechend und übersichtlich?
Dies hängt in erster Linie vom Weißraum und von der visuellen Hierarchie ab. Mit Hilfe einer visuellen Hierarchie lässt sich die Aufmerksamkeit so lenken, dass das bedeutendste Element eines Designs als erstes wahrgenommen wird und anschließend die unwichtigeren Elemente.
Im Folgenden werden Techniken vorgestellt, mit denen eine solche Hierarchie erstellt werden kann, die einzeln oder in Kombination verwendet werden können.
Visuelle Hierarchie anhand von Größe oder Typografie
Eine visuelle Hierarchie lässt sich vor allem durch einen Größenkontrast herstellen. Dabei ist das Prinzip simpel: Größere Elemente werden vom Nutzer als erstes wahrgenommen und wichtige Elemente können dadurch durch ein größeres Design hervorgehoben werden. Zur Betonung von Texten kann sowohl eine größere Schrift und Großbuchstaben als auch eine fette oder markante Schrift verwendet werden, z. B. eine Typografie im Stil einer Handschrift (Script-Schriftart).

Beispiel: Hervorhebung durch eine auffällige und fette Schrift
Das Besondere daran ist, dass die Regel „von oben nach unten“, sprich Elemente am oberen Rand zuerst wahrgenommen werden, dabei außer Kraft gesetzt wird. In der obigen Abbildung dominiert der Begriff „Natur“ gegenüber dem Begriff „Angebot“, da dieser größer ist.
Obwohl der Begriff „Angebot“ die wichtigste Information ist und das Gesamtthema übermittelt, ist er dennoch kleiner gehalten worden. Der Designer beschloss allerdings, dass der Begriff „Natur“ für den Betrachter relevanter ist, weshalb er ihn so gestaltet, dass er zuerst wahrgenommen wird.
Visuelle Hierarchie anhand von Platzierung
Wie und wann Elemente in einem Design wahrgenommen werden, hängt wesentlich von ihrer Platzierung ab. Indem Elemente auffällig und/oder konzentriert platziert werden, kann die Aufmerksamkeit auf sie gerichtet werden.
Ist um ein Bild, einen Text oder einen Button herum genügend Weißraum vorhanden, oder ist der Abstand zwischen den Zeilen eines Textabschnitts größer, so nimmt der Betrachter diese Elemente schneller wahr.
Zudem haben sich bestimmte Standards für das Design von Webseiten etabliert. Durch die Platzierung oder Gestaltung bestimmter Komponenten ist für den Nutzer leicht und schnell zu erkennen, welche Bedeutung sie haben. Einerseits erwarten die Nutzer, dass das Logo dort zu sehen ist, da es bei den meisten Webseiten oben links im Header platziert ist. Andererseits fallen Elemente auf der linken Hälfte stärker ins Auge als auf der rechten Seite.
Auch das Suchfeld einer Webseite hat standardmäßig eine bestimmte Platzierung. Üblicherweise befindet sich das Suchfeld oben rechts oder in der Mitte des Headers. Nutzer suchen daher in der Regel an dieser Stelle nach der Suchfunktion und müssen, wenn dies nicht der Fall ist, erst nach dem Suchfeld suchen.
Visuelle Hierarchie anhand von Farbgebung
Für das menschliche Auge sind bestimmte Farben anziehender und auffälliger als andere. So heben sich leuchtende Farben von gedeckten Farben oder Graustufen ab, während hellere Farben „entfernter“ erscheinen und somit weniger stark in der Hierarchie vertreten sind als die kräftigeren und dunkleren Farbtöne.
Aber auch Farben wie Rot ziehen besonders viel Aufmerksamkeit auf sich. Diese Farben werden als Akzentfarben bezeichnet und können verwendet werden, um eine visuelle Hierarchie zu schaffen.
Vor allem beim App-Design ist die Farbwahl entscheidend, da ein kleiner Screen nur bedingt die Möglichkeiten für andere Konzepte wie verschiedene Größen und große Zeilenabstände bietet.
Die folgenden Farbkontraste können zu diesem Zweck verwendet werden:
Bunt-Unbunt-Kontrast
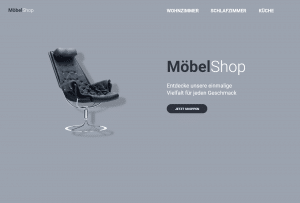
Durch diesen Kontrast werden bunte Farben wie Rot oder Orange betont und unbunte Farben wie Schwarz und Weiß rücken in den Hintergrund. Gemeint ist damit dass bunte Farben und unbunte Farben, also Schwarz, Weiß und Grau, gegenübergestellt werden. Das Zusammenspiel von bunten Farben mit schwarzer Farbe lässt sie hell und besonders präsent erscheinen. Hingegen erscheinen Farben auf einem weißen Hintergrund freundlich.

Beispiel: Hervorhebung durch die bunte Farbe Rot und die unbunten Farben Schwarz und Weiß gelangen in den Hintergrund.
Kalt-Warm-Kontrast
Der Kalt-Warm-Kontrast gilt als einer der gefühlvollsten und ausdrucksstärksten Farbkontraste. Dabei werden die Gefühle und Erfahrungen der Menschen genutzt. Warme Farben werden betont, da diese Farben wie Orange und Rot mehr Aufmerksamkeit erregen als kühle Farben wie Blau. Auch können mit den Farben unterschiedliche Empfindungen hervorgerufen werden. Zum Beispiel assoziieren Menschen blaue Farben mit Wasser oder Eis und verbinden damit Kälte, während rote Farben mit Feuer und Hitze in Verbindung gebracht werden.
Hell-Dunkel-Kontrast
Dieser Kontrast hebt helle Farben auf einem dunklen Hintergrund oder dunkle Farben auf einem hellen Hintergrund hervor. Wenn man helle Elemente auf einen dunklen Hintergrund setzt, so entsteht sofort eine Hierarchie. Das Gleiche funktioniert mit einem weißen Hintergrund und mehreren dunklen oder schwarzen Elementen.
Dabei muss darauf geachtet werden, dass die falsche Verwendung von Farbe zu Verwirrung führen kann, denn dadurch kann beim Nutzer der Eindruck entstehen, dass alles auf der Webseite von großer Bedeutung ist. Der Gedanke der Hierarchie hingegen beruht darauf, die Konzentration des Nutzers auf das Wichtigste zu beschränken und unwichtige Elemente nach hinten oder in den Hintergrund zu stellen.
Visuelle Hierarchien anhand von Tiefenwirkung
Eine visuelle Hierarchie kann auch durch eine Tiefenwirkung erreicht werden, d. h. bei der Betrachtung eines Motivs wird eine räumliche Wahrnehmung geschaffen. Die folgenden Möglichkeiten führen zu einer Tiefenwirkung:
Overlap
Das Element wird durch eine Teilüberlagerung eines anderen Elements hervorgehoben. Dabei kann sich ein Text mit einem anderen Text, ein Bild mit einem anderen Bild, ein Bild mit einem Text und umgekehrt überschneiden. Die sich überschneidenden Elemente auf einer Webseite werden, wenn sie sich in einer Linie befinden, vom Benutzer als eine Gruppe wahrgenommen.
Licht und Schatten
Elemente werden mit Hilfe einer Schattierung und/oder einer Beleuchtung hervorgehoben. Vor allem ein Schlagschatten wird seit langem bei Elementen oder Texten im Webdesign verwendet und vermittelt ein Gefühl von Raum und Dreidimensionalität. Auf diese Weise wirken Designelemente so, als würden sie über der Seite schweben und erhalten dadurch zusätzliche Aufmerksamkeit.

Beispiel: Hervorhebung des Elements durch eine Schattierung
Unschärfe
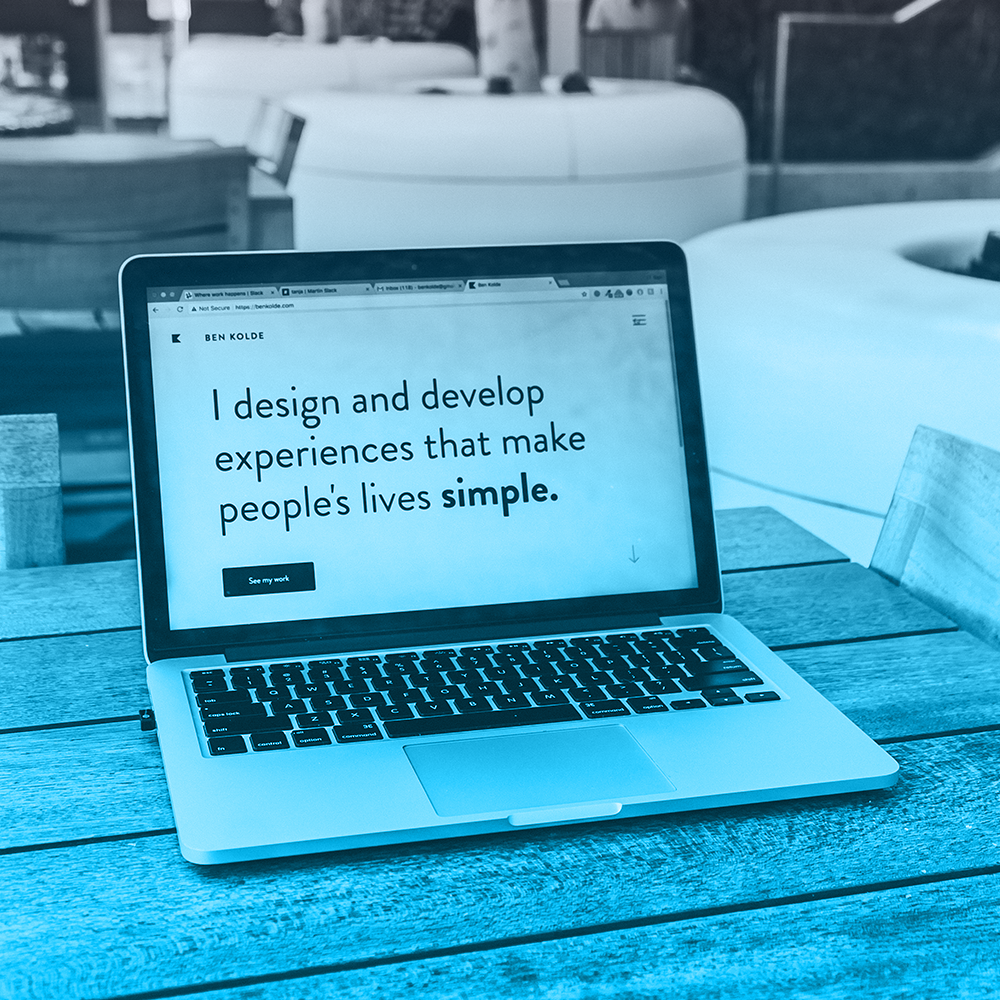
Scharfe Motive werden hervorgehoben, indem Motive im Vorder- oder Hintergrund unscharf dargestellt werden. Elemente, die im Hintergrund unscharf sind, erhalten eine gewisse Distanz zum Vordergrund, wodurch es einfacher wird, das Wesentliche zu erkennen. Ein Text wird dadurch leichter lesbar, da der Kontrast nicht mit dem Hintergrund konkurriert und er sich vom Bild abhebt.
Fazit
Im Allgemeinen gilt: Die Ästhetik einer Website ist von großer Bedeutung und das Erste was der User als Ganzes wahrnimmt. Doch nicht nur das Aussehen, sondern auch die Funktionalität und der Inhalt einer Website spielen eine große Rolle. Diese Faktoren sollten miteinander interagieren, sich gegenseitig unterstützen und sich nicht behindern.
Weder nur ein schönes Design noch eine nicht ansprechende Website mit großartigen Funktionen überzeugen langfristig. Vielmehr ist es das Zusammenspiel zwischen Design und Funktionalität welche über die Ästhetik einer Website entscheiden.


Autor
Saskia Machado-Ullmann
Saskia Machado Ullmann hat Informationsmanagement und Unternehmenskommunikation studiert. Bei MARCIS arbeitet sie als Junior UX / UI Designerin. Dabei plant und gestaltet sie das Nutzungserlebnis von Usern und entwickelt digitale Designs wie etwa die Entwicklung von UX-Konzepten für Webseiten.
Quellen:
Webdesign kompakt – Gestaltung von Website-Komponenten, Christoph Kolloge, aktualisierte Auflage Oktober 2021, S. 7-10.
https://xd.adobe.com/ideas/process/ui-design/5-principles-design/
Sämtliche Texte sind das Eigentum des Betreibers dieser Website und dürfen ohne vorherige schriftliche Zustimmung nicht für öffentliche oder gewerbliche Zwecke vervielfältigt, verändert, übertragen, wiederverwendet, neu bereitgestellt, verwertet oder auf sonstige Weise benutzt werden. Zitate und Abstracts dürfen mit Quellennennung verwendet werden.